Главная » 2020 Май 17 » Инструменты веб-разработчика (2020)
У нас вы можете бесплатно загрузить Инструменты веб-разработчика (2020) чтобы получить этот файл из категории: Видеоуроки выберите любой из файлообменнка и нажмите "Скачать бесплатно".
Похожие Видеоуроки
16:48 Скачать Инструменты веб-разработчика (2020) бесплатно | |
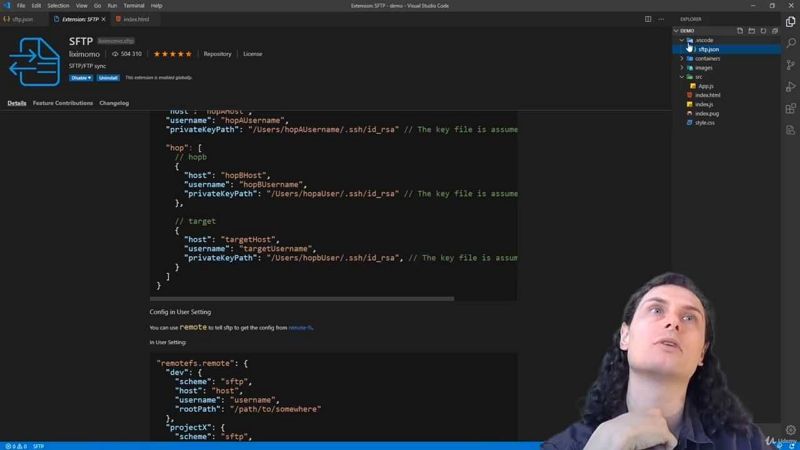
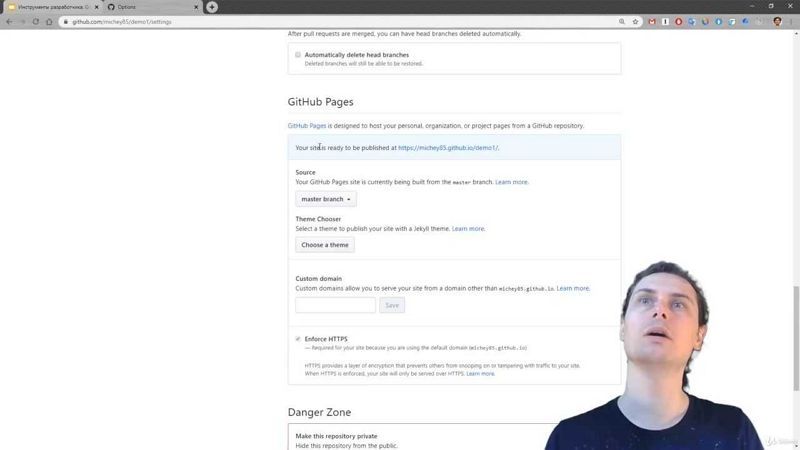
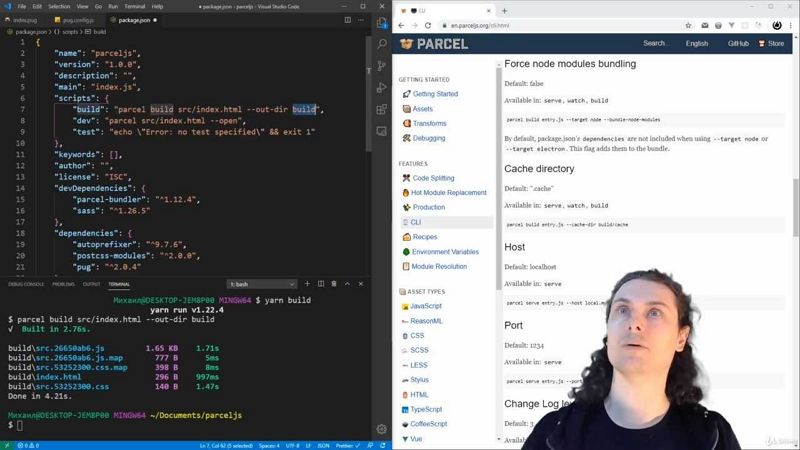
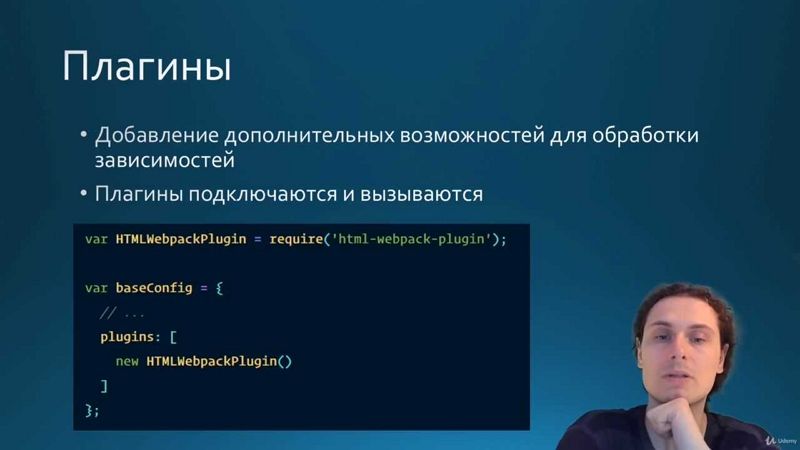
 Научитесь владеть командной строкой и встроенными в нее редакторами Nano и Vim. Узнайте о многочисленных нюансах редактора кода VS Code и сделайте работу с кодом комфортной. Научитесь настраивать локальное окружение, пользоваться системой контроля версий Git и удаленным репозиторием GitHub. Сделайте работу безопасной через SSH. И научитесь собирать проекты и использовать локальный сервер для разработки с современными инструментами Gulp, Parcel и Webpack. Чему вы научитесь: Командная строка Системы сборки Webpack, Gulp, Parcel SSH Настройка окружения NodeJS Система контроля версий Git Возможности редактора VS Code Домен, хостинг, размещение файлов сайта по FTP Материалы курса: 1. Введение Введение 2. Основы веб - Составляющие сайта - Хостинг - Домен - FTP - SSH-соединение 3. Терминал - Варианты терминалов - Основные команды - Продвинутые техники - Терминал и редакторы кода - Поиск через терминал 4. VS Code - Интерфейс VS Code - Кастомизация - Ускорение работы - Файловая навигация - Навигация по документам - Удаленное редактирование - Синхронизация настроек 5. SSH - Что такое SSH - Создание ключей шифрования - Добавление ключа на GitHub - Добавление ключа на сервер 6. Git - Системы версионирования - Установка Git - Локальный репозиторий - Удаленный GitHub репозиторий - Выгрузка локального репозитория на GitHub - Git: практический workflow - Теги и релизы - GitHub Pages - Добавление алиасов - Инструменты VS Code для Git - Работа с конфликтами - Работа с open source проектами 7. NodeJS+NPM - Что такое NodeJS - Установка NodeJS - Утилиты и модули NodeJS - Пример создания модуля NodeJS - Пакетный менеджер npm - Стандарт версионирования Semver - Пакетный менеджер yarn - Создание скриптов - Утилита npx 8. ParcelJS - Обзор сборщика ParcelJS - Использование стилей и препроцессоров - Использование современного JavaScript - Работа с pug-шаблонизатором - Production-сборка 9. GulpJS - Что такое GulpJS. Установка - Варианты синтаксиса для Gulp - Обработка pug-шаблонов - Отслеживание изменений - Работа с локальными данными - Работа со стилями - Обработка изображений - Локальный dev-сервер - Сборка JavaScript-модулей 10. Webpack - Что такое Webpack. Установка - Способы задания конфигурации - Ключевые концепции Webpack - Создание dev-сервера - Транспиляция стилей - JavaScript и Babel - Конфигурация Webpack по условию Требования: Желательно базовое владение HTML, CSS, JavaScript Для кого этот курс: Начинающие веб-разработчики Junior-разработчики Название: Инструменты веб-разработчика Год выхода: 2020 Жанр: Видеокурс, программирование, разработка, обучение Формат видео: MP4 | 1280x720 | AVC/H.264 Формат аудио: AAC | 128 kb/s | 44 кГц Язык: Русский Продолжительность: 09:50:08 Размер: 9.12 Gb Скачать Инструменты веб-разработчика (2020) | |
|
| |
Похожие Видеоуроки
| Всего комментариев: 0 | |